
Микро UX — это тонкие и интуитивно понятные элементы взаимодействия пользователя с сайтом или приложением. Они обычно незаметны на первый взгляд, но крайне важны для создания удобного и приятного пользовательского опыта. В сфере интернет-магазинов микро UX играет решающую роль в привлечении и удержании клиентов.
В данной статье мы рассмотрим 7 удачных примеров микро UX на сайтах интернет-магазинов. Эти небольшие, но важные детали, значительно улучшают пользовательское впечатление и повышают конверсию.
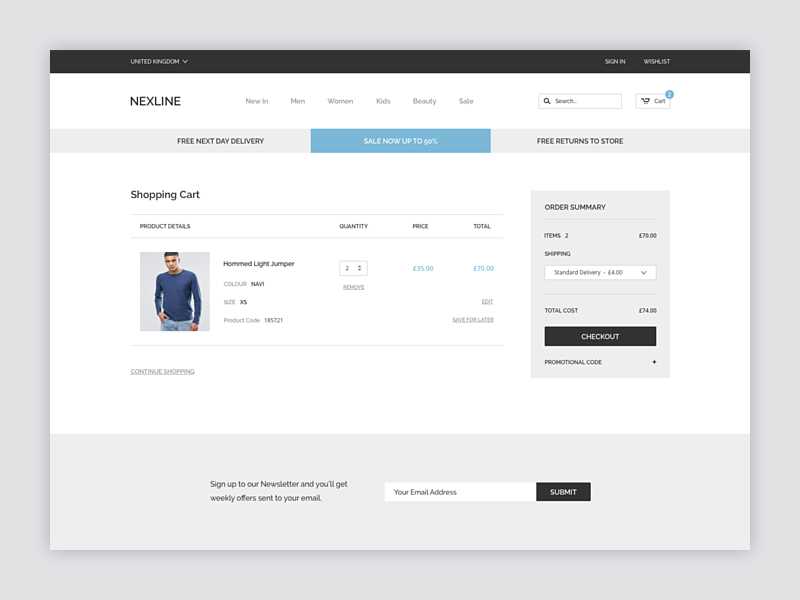
Первый пример микро UX — это использование интуитивных и легко воспринимаемых иконок для указания на различные возможности сайта. Например, иконка «корзины» позволяет быстро перейти к оформлению заказа, а иконка «сердца» — добавить товар в список избранного. Это позволяет пользователям быстрее ориентироваться на сайте и улучшает их взаимодействие с ним.
Второй пример — активная индикация состояния при оформлении заказа: показывать клиенту, какой этап он уже прошел и сколько осталось до завершения. Это помогает уменьшить брошенные корзины и позволяет клиенту чувствовать контроль над процессом.
Быстрый и удобный поиск
Оптимальный поиск обладает следующими характеристиками:
- Скорость: поиск должен работать быстро и без задержек. Пользователи не ждут, и если поиск занимает слишком много времени, они могут покинуть сайт и найти нужный товар в другом месте.
- Точность: поиск должен предлагать релевантные результаты. Идеально, если поиск учитывает опечатки, синонимы и другие вариации запросов пользователя.
- Удобство использования: поиск должен быть интуитивно понятным и простым в использовании. Пользователи должны легко находить поле для ввода и получать результаты без лишних действий.
- Фильтрация: хороший поиск должен предоставлять возможность фильтровать результаты по различным параметрам, таким как цена, бренд, размер и т.д. Это помогает пользователям быстрее найти нужный товар из большого ассортимента.
Одним из примеров успешной реализации быстрого и удобного поиска является интернет-магазин Wildberries. У них поиск работает быстро и предлагает релевантные результаты с учетом опечаток и синонимов. Кроме того, у пользователя есть возможность фильтровать результаты по цене, размеру, цвету и другим параметрам, что существенно упрощает поиск нужного товара. Все это способствует удобству использования и повышает вероятность совершения покупки.
Интуитивная навигация по категориям
Одним из способов создания интуитивной навигации по категориям является использование понятных и наглядных названий категорий. Такие названия должны быть легко понятными и соответствовать ожиданиям пользователей. Например, вместо абстрактных названий типа «Категория 1» или «Раздел Б» лучше использовать конкретные названия, отражающие суть товаров, например «Женская одежда» или «Мобильные телефоны».
- Важно также обеспечить логическую структуру навигации, чтобы пользователи могли легко перемещаться между категориями и подкатегориями. Например, организация товаров по типу товара, бренду, ценовым категориям или другим характеристикам поможет пользователям быстрее ориентироваться в предлагаемом ассортименте.
- Помимо названий категорий, важно также предоставить пользователю информацию о количестве товаров в каждой категории. Это позволит им оценить объем предлагаемого товара в каждой группе и выбрать наиболее подходящую.
- Дополнительно, можно предоставить пользователям возможность быстрого поиска по категориям с помощью фильтров или тегов. Это упростит задачу поиска нужного товара и поможет пользователям быстрее найти то, что им нужно.
Отзывы и рейтинги товаров

Наиболее удачные примеры включают следующие элементы:
- Отзывы покупателей. Показ отзывов реальных покупателей помогает другим пользователям оценить качество товара и услуги. Также полезно предоставить возможность оставлять отзывы с оценкой продукта.
- Рейтинги товаров. Показ общей оценки товара на основе отзывов позволяет пользователям быстро оценить его популярность и качество.
- Фильтрация отзывов. Добавление возможности фильтрации отзывов по категориям (например, «положительные», «отрицательные», «популярным»), помогает пользователям получить более точную информацию.
- Изображения и видео. Показ изображений и видео от реальных покупателей помогает лучше представить товар и его характеристики перед покупкой.
- Статус подтверждения. Если отзывы проходят проверку модераторами, полезно показывать статус подтверждения отзыва, чтобы пользователи могли доверять информации.
- Удобное оценивание. Реализация простого механизма оценивания товара (например, с помощью звездочек) делает процесс более понятным и удобным для пользователей.
Отзывы и рейтинги товаров создают доверие к магазину и помогают пользователям принять информированное решение о покупке. Следование удачным примерам включения этих элементов на сайте интернет-магазина повышает пользовательский опыт и эффективность продаж.
Наши партнеры: