
Доступность сайтов – это важный аспект веб-разработки, который означает, насколько легко и удобно пользователю воспользоваться определенным веб-сайтом. Основная идея доступности заключается в том, чтобы сайты были доступны и понятны для всех пользователей, включая людей с ограниченными возможностями.
Недоступные сайты представляют проблемы для миллионов пользователей с различными ограничениями, такими как люди с нарушениями зрения, слуха, моторики или когнитивными функциями. Чтобы улучшить доступность, веб-разработчики должны придерживаться определенных стандартов и руководств, чтобы их сайты были доступными для всех.
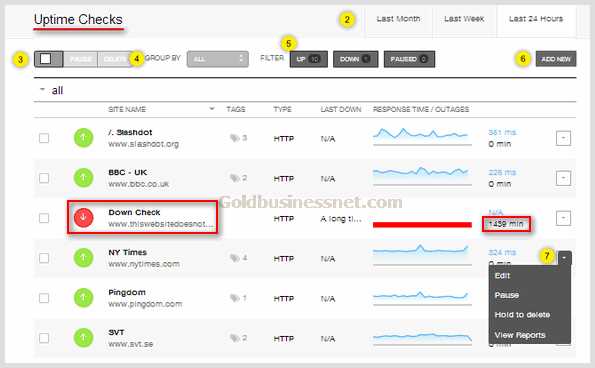
Проверка доступности сайтов – это процесс, который позволяет веб-разработчикам оценить уровень доступности своих сайтов. Это важный шаг в разработке веб-сайтов, поскольку он помогает выявить проблемы доступности и предложить решения для их исправления. Существует множество инструментов и проверок доступности, которые помогают разработчикам обнаруживать и устранять проблемы, такие как отсутствие подписей на изображениях, неясные описания и т.д.
Зачем нужна доступность сайтов и как она влияет на пользователей
Доступность сайтов влияет на пользование веб-сайтами людьми с различными ограничениями и потребностями, такими как люди с нарушением зрения, слуха, моторики или когнитивными способностями. Недоступный сайт может быть трудно или невозможно использовать для таких пользователей, что приводит к исключению их из информационного пространства и цифровой сферы общения.
Преимущества доступности сайтов для пользователей
- Равные возможности использования: Доступность сайта обеспечивает равные возможности использования информации и сервисов веб-сайта для всех пользователей, независимо от их способностей или ограничений.
- Улучшение пользовательского опыта: Доступные сайты предлагают удобный и надежный пользовательский интерфейс. Это помогает пользователям найти нужную информацию, выполнять действия и взаимодействовать с сайтом без лишних препятствий.
- Повышение конверсии и доходности: Доступность сайта может увеличить количество пользователей, которые могут воспользоваться его услугами или приобрести товары. Это может привести к увеличению конверсии и доходности веб-сайта.
- Соблюдение законодательных требований: Доступность веб-сайтов является обязательным требованием в некоторых странах и регионах. Соблюдение законодательных норм в области доступности позволяет избежать штрафов и юридических проблем.
Как проверить доступность сайта?

- Воспользоваться инструментами автоматической проверки доступности сайта, такими как WAVE, axe-core или Lighthouse. Эти инструменты помогут идентифицировать проблемы с доступностью и предложат рекомендации по их исправлению.
- Провести тестирование сайта на различных устройствах и с разными браузерами. Такой подход позволяет убедиться, что сайт доступен и функционирует должным образом в различных средах.
- Обратиться за помощью к пользователям с ограничениями или потребностями. Просьба представителям целевой аудитории протестировать сайт и предоставить обратную связь поможет выявить проблемы с доступностью и предложить улучшения.
Как проверить доступность сайта и какие инструменты использовать

Один из самых популярных инструментов для проверки доступности сайта — это GTmetrix. Он анализирует различные аспекты веб-страницы, включая скорость загрузки, оптимизацию изображений, использование кэширования и другие факторы, которые могут повлиять на доступность сайта. GTmetrix дает детальный отчет о состоянии сайта и предлагает рекомендации по улучшению.
Инструменты для проверки доступности сайта
- WebAIM Accessibility Evaluation Tool — инструмент, разработанный для проверки доступности сайта для пользователей с ограниченными возможностями. Он анализирует различные аспекты доступности, такие как использование альтернативного текста для изображений, возможность навигации с клавиатуры, ярлыки и многое другое.
- WAVE Web Accessibility Evaluation Tool — это продвинутый инструмент для проверки доступности сайта, разработанный WebAIM. Он анализирует веб-страницу и выдает рекомендации по улучшению доступности. Инструмент также обнаруживает нарушения стандартов WCAG (Web Content Accessibility Guidelines).
- Achecker — это онлайн-инструмент для проверки доступности сайта, который также основан на стандартах WCAG. Achecker предоставляет подробный отчет о состоянии доступности сайта, указывая на возможные нарушения и предлагая рекомендации по исправлению.
Проверка доступности сайта с помощью специализированных инструментов — это важная задача, которая помогает улучшить опыт пользователей и расширить аудиторию вашего сайта. Не забывайте о доступности при создании веб-ресурсов и следуйте рекомендациям указанных выше инструментов, чтобы убедиться, что ваш сайт будет доступен для всех его пользователей.
Основные принципы проектирования доступных сайтов
Для создания сайтов, которые доступны для всех пользователей, необходимо учитывать следующие принципы:
-
Понятность и ясность информации:
Все текстовые сообщения на сайте должны быть понятными и ясными. Используйте понятный язык и избегайте сложных терминов, особенно важно это для инструкций и описаний товаров или услуг.
-
Гибкость и адаптивность:
Сайт должен быть гибким и адаптивным для работы на разных устройствах и с различными браузерами. Убедитесь, что ваш сайт прекрасно просматривается на мобильных устройствах, планшетах и настольных компьютерах.
-
Клавиатурная навигация:
На вашем сайте должна быть возможность навигации с помощью клавиатуры без использования мыши. Учитывайте пользователей с ограниченными возможностями или тех, кто предпочитает работу с клавиатурой.
-
Яркий контраст и доступные цвета:
Для легкого чтения текста важно создать достаточно контрастный фон и используйте цвета, которые доступны для всех. Учтите, что некоторые пользователи могут иметь ограниченное восприятие цвета.
-
Удобность заполнения форм:
Проверьте, что все формы на вашем сайте легко заполняются. Помните, что пользователи могут иметь разные ограничения, например, низкое зрение или проблемы с координацией движений.
Соблюдение этих принципов позволит создать доступные и удобные сайты для всех пользователей, вне зависимости от их возможностей или ограничений. Учтите, что доступность сайтов положительно влияет на опыт пользователей и может даже увеличить вашу аудиторию.
Наши партнеры: