
Атрибуты alt и title являются важными элементами в создании веб-страниц. Они применяются для описания изображений, ссылок и других элементов на странице, а также для улучшения доступности сайта для пользователей с ограниченными возможностями.
Атрибут alt используется для указания альтернативного текста для изображений. Если по какой-либо причине изображение не может быть загружено или отображено на странице, текст, указанный в атрибуте alt, будет показан вместо изображения. Это позволяет пользователям понять, что изображение должно было быть, даже если они не могут его увидеть.
Атрибут title, в свою очередь, используется для предоставления дополнительной информации о элементе. При наведении на элемент, содержащий атрибут title, появляется всплывающая подсказка с текстом, указанным в атрибуте. Такие подсказки могут быть полезными для того, чтобы дать пользователям дополнительную информацию о ссылке или ожидаемом действии при клике на элементе.
Значение атрибутов alt и title в HTML
В HTML атрибуты alt и title широко используются для улучшения доступности и удобства использования веб-страниц. Оба атрибута применяются к элементам, содержащим графику или мультимедийные файлы.
Атрибут alt используется для задания альтернативного текста, который будет отображаться вместо изображения, если оно не будет загружено или при использовании assistive technologies, таких как программы чтения с экрана. Этот текст должен быть описательным и содержать важную информацию об изображении. Например, если на странице есть изображение с графикой, то атрибут alt может содержать описание содержания этого графика, чтобы пользователи с ограниченными возможностями визуального восприятия могли понять, о чем идет речь.
Атрибут title позволяет добавить всплывающую подсказку к элементу. При наведении курсора на элемент, содержащий этот атрибут, отображается всплывающее окно с текстом, указанным в атрибуте title. Title отображается как веб-браузерах, так и в программмах чтения с экрана. Он может использоваться для предоставления дополнительной информации о содержимом элемента или для пояснения его функции. Например, если у вас есть ссылка на страницу с дополнительным материалом, вы можете использовать атрибут title для объяснения, что эта ссылка означает «Подробнее».
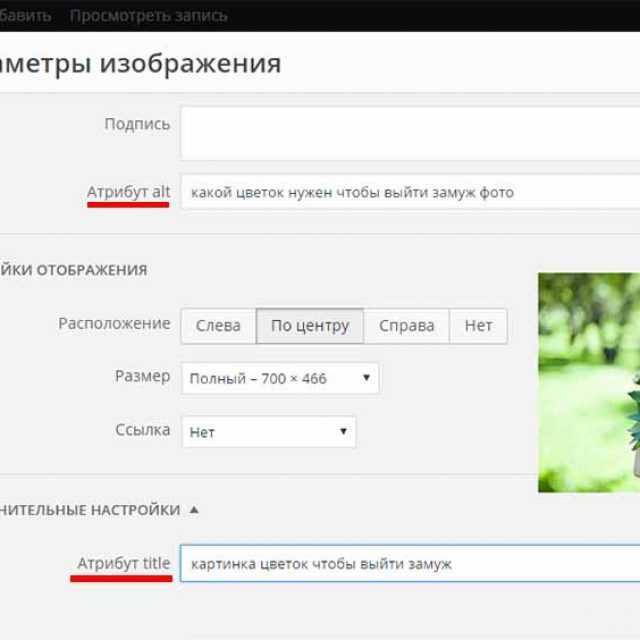
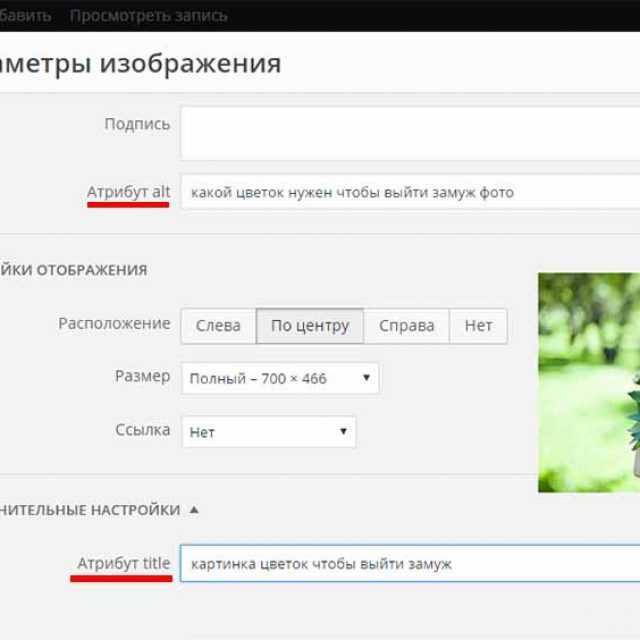
Пример использования атрибута alt:
Пример использования атрибута title:
Оба атрибута играют важную роль в создании доступных и информативных веб-страниц. Ключевым моментом при использовании этих атрибутов является то, чтобы предоставить полезную и понятную информацию пользователю, особенно тем, кто использует адаптивные технологии или находится в ситуации, когда изображение или элемент не может быть загружен или отображен.
Основные атрибуты alt и title
Атрибут alt используется для описания содержимого изображения. Этот атрибут является обязательным для всех тегов и несёт важную роль для поисковых систем и для пользователей, использующих чтение с экрана. Атрибут alt должен содержать краткое описание изображения, которое будет отображено в случае, если изображение не может быть загружено или пользователь отключил загрузку изображений в своём браузере.
Пример использования атрибута alt:
Атрибут title, в свою очередь, используется для предоставления всплывающей подсказки, когда пользователь наводит курсор на элемент, содержащий этот атрибут. Это может быть ссылка, текстовый блок, аудио или видео элементы и др. Атрибут title позволяет добавить дополнительную информацию или пояснение к элементу, что может быть полезно для пользователя, чтобы получить дополнительные сведения о том, что находится за ссылкой или элементом.
Пример использования атрибута title:
- Главная
-
Это абзац содержит некоторый текст.
Важно отметить, что атрибуты alt и title могут быть использованы вместе для достижения наилучшего опыта пользователей и улучшения доступности веб-страницы. Атрибут alt предоставляет заменяющий текст для изображений, а атрибут title добавляет дополнительную информацию или пояснение к различным элементам страницы.
Различия между атрибутами alt и title
Атрибут alt используется для задания альтернативного текста для изображений. Этот текст отображается в тех случаях, когда изображение не может быть загружено или не может быть просмотрено(например, если пользователь использует программу чтения с экрана).
Различия между атрибутами alt и title:
- Цель: Атрибут alt предоставляет текстовое описание изображения для пользователей с ограниченными или отсутствующими возможностями зрения, в то время как атрибут title предоставляет всплывающую подсказку для изображения.
- Отображение: Атрибут alt отображается только в виде текста, в то время как атрибут title может отображаться в виде всплывающей подсказки, когда пользователь наводит курсор на изображение.
- Содержание: Атрибут alt должен содержать описание изображения, в то время как атрибут title может содержать любую информацию, такую как название изображения или дополнительные детали.
- SEO: Атрибут alt играет важную роль в поисковой оптимизации изображений и улучшает доступность сайта для пользователей. Атрибут title не имеет прямого влияния на SEO, но может быть использован в контексте улучшения пользовательского опыта.
- Рекомендации по использованию: Атрибут alt должен быть всегда указан для изображений, особенно если они являются важным элементом контента. Атрибут title следует использовать с умом, добавляя информацию, которая будет полезна пользователям.
В итоге: атрибуты alt и title являются важными средствами для улучшения доступности и пользовательского опыта. Используйте их при работе с изображениями и следите за соответствием содержания атрибута alt с содержанием изображения, чтобы обеспечить более полную информацию для всех пользователей.